|
100
|
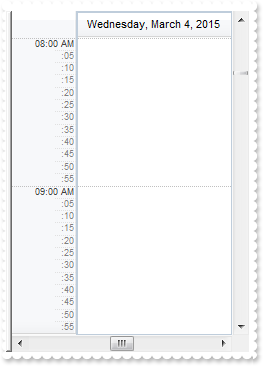
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 1281 'exCalendarFit + exHideSplitter + exResizePanelRight
var_Calendar = oSchedule.Calendar
var_Calendar.AllowToggleSelectKey = 1
var_Calendar.AllowSelectDate = 1
var_Calendar.SingleSel = .f.
|
|
99
|
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Template = "Background(68) = Background(19)" // oSchedule.Background(68) = oSchedule.Background(19)
oSchedule.Template = "Background(69) = Background(20)" // oSchedule.Background(69) = oSchedule.Background(20)
|
|
98
|
Is it possible to specify a different background color for the calendar panel

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Template = "Background(4) = 15790320" // oSchedule.Background(4) = 15790320
|
|
97
|
How do I change the control's border, using your EBN files

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Appearance = 16777216 '1000000 +
|
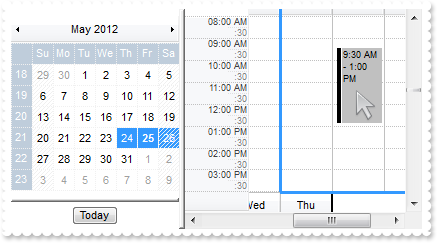
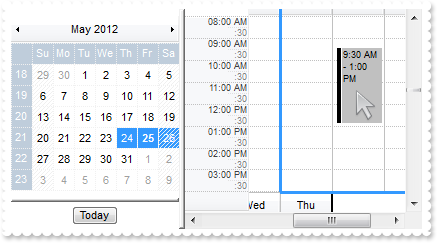
|
96
|
Is it possible to prevent showing the calendar at all

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 768 'exChangePanels + exHideSplitter
oSchedule.ScrollBars = 0
|
|
95
|
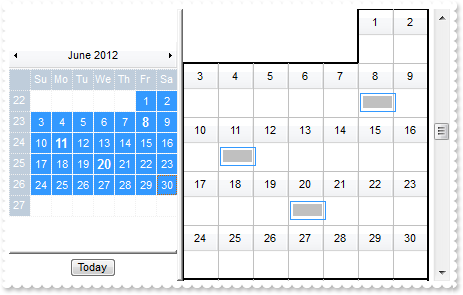
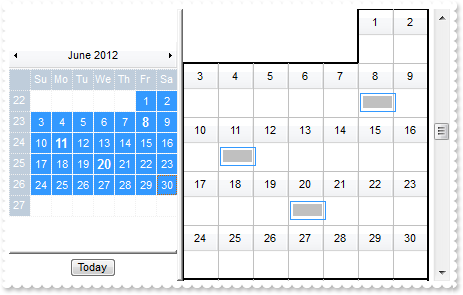
How can I change the visual aspect only for a specified event

Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
' var_Events.Add({06/20/2012 10:30:00},{06/20/2012 13:00:00}).BodyBackColor = 16777216
var_Event = var_Events.Add({06/20/2012 10:30:00},{06/20/2012 13:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.BodyBackColor = 16777216"
var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
oSchedule.Template = "DefaultEventPadding(-1) = 2" // oSchedule.DefaultEventPadding(-1) = 2
|
|
94
|
How can I change the visual aspect of the events

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Template = "Background(75) = 16777216" // oSchedule.Background(75) = 16777216
oSchedule.Template = "Background(79) = 16777216" // oSchedule.Background(79) = 16777216
oSchedule.BodyEventBackColor = 16777216
|
|
93
|
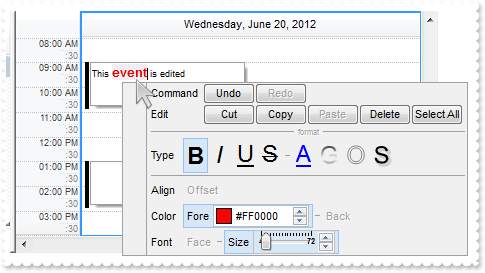
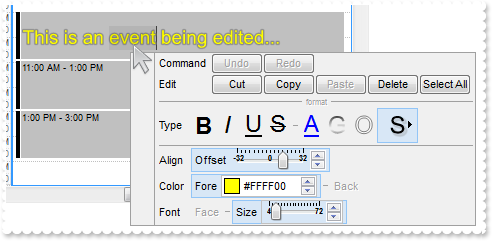
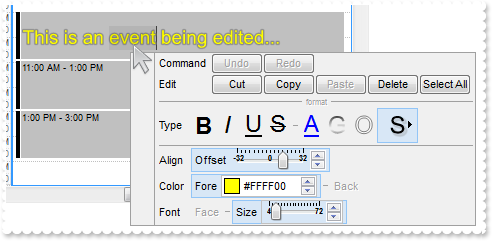
Is there any event to let me know once an edit has been edited

' Notifies your application once the control's layout has been changed.
function LayoutEndChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? "End exScheduleEditEvent(15)"
? Operation
end function
' Occurs when the control's layout is about to be changed.
function LayoutStartChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? "Start exScheduleEditEvent(15)"
? Operation
end function
Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN4kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTVPLVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBBpnSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHAWpUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJk4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEIIQ0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i+bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubpoiyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA=="
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00}).Editable = 3
var_Event = var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Editable = 3"
' var_Events.Add({06/20/2012 10:30:00},{06/20/2012 13:00:00}).Editable = 3
var_Event1 = var_Events.Add({06/20/2012 10:30:00},{06/20/2012 13:00:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.Editable = 3"
' var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00}).Editable = 3
var_Event2 = var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.Editable = 3"
oSchedule.Template = "DefaultEventPadding(-1) = 2" // oSchedule.DefaultEventPadding(-1) = 2
|
|
92
|
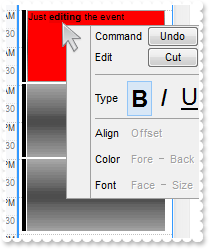
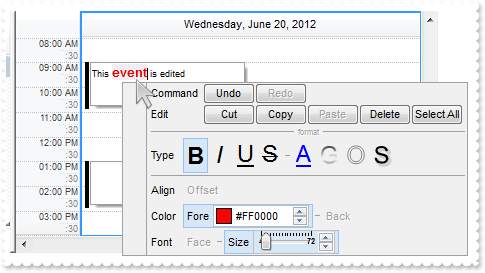
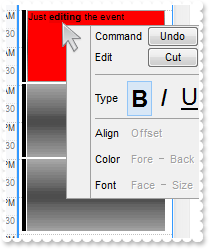
I've noticed that the background of the event while editing is transparent. Is it possible to change it

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHalazsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI4DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI"
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00}).Editable = 3
var_Event = var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Editable = 3"
' var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00}).Editable = 3
var_Event1 = var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.Editable = 3"
' var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00}).Editable = 3
var_Event2 = var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.Editable = 3"
oSchedule.Template = "Background(83) = 255" // oSchedule.Background(83) = 255
|
|
91
|
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00}).Editable = 3
var_Event = var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Editable = 3"
' var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00}).Editable = 3
var_Event1 = var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.Editable = 3"
' var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00}).Editable = 3
var_Event2 = var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.Editable = 3"
|
|
90
|
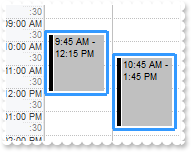
Is it possible to edit the event at a single click rather than double click

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00})
var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
|
|
89
|
How can I prevent editing the events
Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowEditEvent = 0
|
|
88
|
How can I prevent selecting the events
Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowSelectEvent = 0
|
|
87
|
The event gets blue when selected. It is possible to draw a frame instead

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.SelectEventStyle = 816 'exLinesThicker + exLinesSolid
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
' Notifies your application once the control's layout has been changed.
function LayoutEndChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? Operation
? "should be on exCalendarSelectionChange(1)"
end function
' Occurs when the control's layout is about to be changed.
function LayoutStartChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? Operation
? "should be on exCalendarSelectionChange(1)"
end function
Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
|
|
85
|
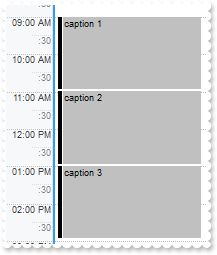
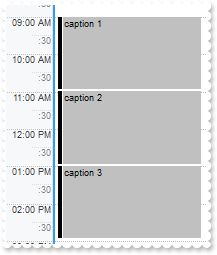
Can I use and display just the Caption of the Event

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DefaultEventLongLabel = "<%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00}).Caption = "caption 1"
var_Event = var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Caption = `caption 1`"
' var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00}).Caption = "caption 2"
var_Event1 = var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.Caption = `caption 2`"
' var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00}).Caption = "caption 3"
var_Event2 = var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.Caption = `caption 3`"
|
|
84
|
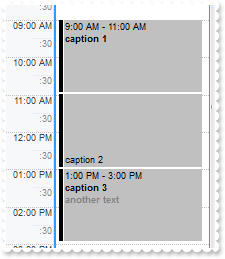
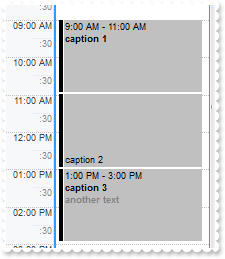
How can I use the Caption property of the Event

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as P
Dim var_Event2 as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = {06/20/2012}
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00}).Caption = "caption 1"
var_Event = var_Events.Add({06/20/2012 09:00:00},{06/20/2012 11:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Caption = `caption 1`"
var_Event1 = var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:00:00})
var_Event1.LongLabel = ""
var_Event1.ExtraLabel = "<%=%5%>"
var_Event1.Caption = "caption 2"
var_Event2 = var_Events.Add({06/20/2012 13:00:00},{06/20/2012 15:00:00})
var_Event2.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text"
var_Event2.Caption = "caption 3"
|
|
83
|
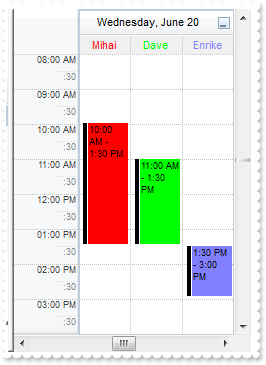
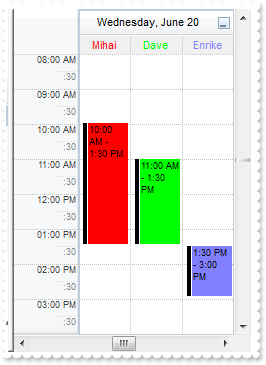
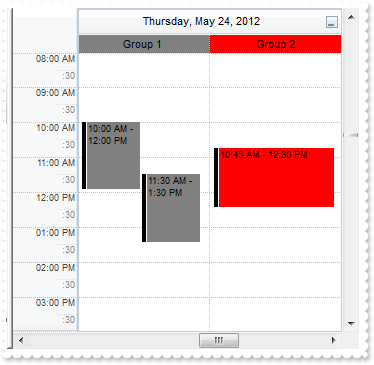
Is it possible to display a view of appointments with more than one person

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_Group as P
Dim var_Group1 as P
Dim var_Group2 as P
Dim var_Groups as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {06/20/2012}
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Mihai")
var_Group.EventBackColor = 255
var_Group.HeaderForeColor = var_Group.EventBackColor
var_Group.Visible = .t.
var_Group.Title = var_Group.Caption
var_Group1 = var_Groups.Add(2,"Dave")
var_Group1.EventBackColor = 65280
var_Group1.HeaderForeColor = var_Group1.EventBackColor
var_Group1.Visible = .t.
var_Group1.Title = var_Group1.Caption
var_Group2 = var_Groups.Add(3,"Enrike")
var_Group2.EventBackColor = 16744576
var_Group2.HeaderForeColor = var_Group2.EventBackColor
var_Group2.Visible = .t.
var_Group2.Title = var_Group2.Caption
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%263%>"
var_Events = oSchedule.Events
' var_Events.Add({06/20/2012 10:00:00},{06/20/2012 13:30:00}).GroupID = 1
var_Event = var_Events.Add({06/20/2012 10:00:00},{06/20/2012 13:30:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.GroupID = 1"
' var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:30:00}).GroupID = 2
var_Event1 = var_Events.Add({06/20/2012 11:00:00},{06/20/2012 13:30:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.GroupID = 2"
' var_Events.Add({06/20/2012 13:30:00},{06/20/2012 15:00:00}).GroupID = 3
var_Event2 = var_Events.Add({06/20/2012 13:30:00},{06/20/2012 15:00:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.GroupID = 3"
oSchedule.EndUpdate()
|
|
82
|
How can I prevent selecting more dates in the schedule view
Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
oSchedule.Calendar.SingleSel = .t.
|
|
81
|
How can I get ride of the control's scroll bars

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
|
|
80
|
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 768 'exChangePanels + exHideSplitter
oSchedule.Calendar.Selection = {01/01/2001}
|
|
79
|
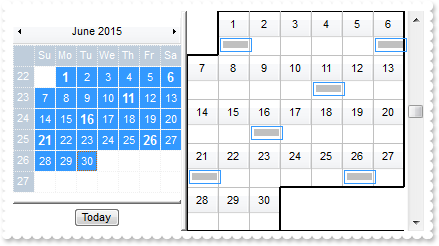
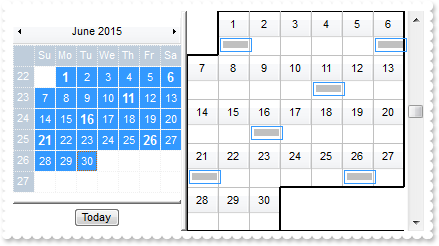
How can I add an event to indicate the Easter Sunday

Dim oSchedule as P
Dim var_Calendar as P
Dim var_Event as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) in (3,4)"
var_Calendar.HighlightEvent.BackColor = 8421504
var_Calendar.ShowYearScroll = .t.
oSchedule.Template = "Background(68) = Background(19)" // oSchedule.Background(68) = oSchedule.Background(19)
oSchedule.Template = "Background(37) = Background(19)" // oSchedule.Background(37) = oSchedule.Background(19)
var_Events = oSchedule.Events
var_Event = var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
var_Event.AllDayEvent = .t.
var_Event.Repetitive = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)))))"
var_Event.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>"
var_Event.ShortLabel = var_Event.LongLabel
|
|
78
|
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

Dim oSchedule as P
Dim var_Calendar as P
Dim var_Event as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.SelectEventStyle = 304 'exLinesThick + exLinesSolid
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = {01/01/2012}
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
var_Events = oSchedule.Events
var_Event = var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
var_Event.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)"
var_Event.Selected = .t.
|
|
77
|
How can I add a repetitive event to occur every n days

Dim oSchedule as P
Dim var_Calendar as P
Dim var_Event as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.SelectEventStyle = 304 'exLinesThick + exLinesSolid
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
var_Events = oSchedule.Events
var_Event = var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
var_Event.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)"
var_Event.Selected = .t.
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
' Notifies your application once the control's layout has been changed.
function LayoutEndChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? "End exLayoutCalendarAutoHide(7)"
? Operation
end function
' Occurs when the control's layout is about to be changed.
function LayoutStartChanging as v (Operation as OLE::Exontrol.Schedule.1::LayoutChangingEnum)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? "Start exLayoutCalendarAutoHide(7)"
? Operation
end function
Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 2048
|
|
75
|
Is it possible to display the same event on multiple days

Dim oSchedule as P
Dim var_Calendar as P
Dim var_Event as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.SelectEventStyle = 304 'exLinesThick + exLinesSolid
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = {01/01/2012}
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
var_Events = oSchedule.Events
var_Event = var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
var_Event.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)"
var_Event.Selected = .t.
|
|
74
|
How can I change the selection background color so it is the same if the control loses the focus

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.Selection = {06/12/2012}
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
oSchedule.Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
oSchedule.Template = "Background(68) = Background(19)" // oSchedule.Background(68) = oSchedule.Background(19)
|
|
73
|
How can I add a repetitive event so it occurs every Monday

Dim oSchedule as P
Dim var_Calendar as P
Dim var_Event as local
Dim var_Events as P
Dim var_Highlight as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Highlight = var_Calendar.HighlightEvent
var_Highlight.FontSize = 10
var_Highlight.BackColor = 8421504
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
var_Events = oSchedule.Events
' var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00}).Repetitive = "weekday(value) = 1"
var_Event = var_Events.Add({06/12/2012 10:00:00},{06/12/2012 14:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Repetitive = `weekday(value) = 1`"
|
|
72
|
How can I select the current month

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
|
|
71
|
How can I select the next two days

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(value - int(date(``))) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
|
|
70
|
How can I select the last two days

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int(date(``)) - value) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
|
|
69
|
How can I select the current week
Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
|
|
68
|
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Template = "Background(81) = 15790320" // oSchedule.Background(81) = 15790320
|
|
67
|
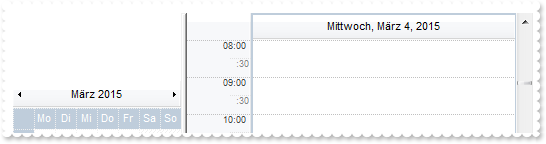
How can I display no working/non-working days in the control

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.FirstWeekDay = 1
oSchedule.BorderSelStyle = -1
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = .f.
var_Calendar.Selection = {06/18/2012}
oSchedule.BorderSelStyle = -1
|
|
65
|
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.ShowNonMonthDays = .f.
|
|
64
|
Is it possible to show the non-working days with a solid color instead

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {06/14/2012}
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
var_Calendar.NonworkingDaysPattern = 1
var_Calendar.NonworkingDaysColor = 14737632
|
|
63
|
How can I display the now-working days in the schedule panel too

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {06/14/2012}
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
oSchedule.NonworkingTimes.Add(1,"00:00","00:00",-1)
|
|
62
|
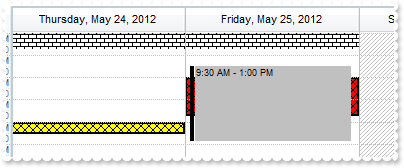
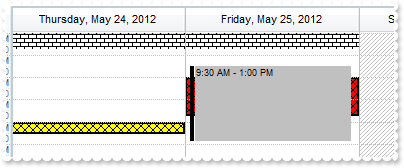
How can I make the control read-only

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.AllowCreateEvent = 0
oSchedule.AllowMoveEvent = 0
oSchedule.AllowResizeEvent = 0
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
oSchedule.Events.Add({05/25/2012 09:30:00},{05/25/2012 13:00:00})
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

Dim oSchedule as P
Dim var_Group as local
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
' oSchedule.Groups.Add(1,"Pro").Visible = .t.
var_Group = oSchedule.Groups.Add(1,"Pro")
oSchedule.TemplateDef = "dim var_Group"
oSchedule.TemplateDef = var_Group
oSchedule.Template = "var_Group.Visible = True"
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
|
|
59
|
It is possible to translate "All" to "Todos" or to something else

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Template = "Description(0) = `(todos)`" // oSchedule.Description(0) = "(todos)"
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
oSchedule.Groups.Add(1,"Pro")
|
|
58
|
How can I remove the control's scroll bars

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.ScrollBars = 0
|
|
57
|
How can I select a month

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.Selection = "month(value) = month(date(``))"
|
|
56
|
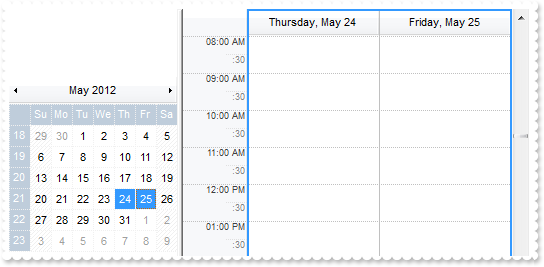
How can I display two or more dates in the scheduler (Method 2)

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {05/24/2012}
var_Calendar.Selection = "value in ( #5/24/2012#, #5/25/2012# )"
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
' var_Calendar.SelectDate({05/24/2012}) = .t.
oSchedule.TemplateDef = "dim var_Calendar"
oSchedule.TemplateDef = var_Calendar
oSchedule.Template = "var_Calendar.SelectDate(#5/24/2012#) = True"
' var_Calendar.SelectDate({05/25/2012}) = .t.
oSchedule.TemplateDef = "dim var_Calendar"
oSchedule.TemplateDef = var_Calendar
oSchedule.Template = "var_Calendar.SelectDate(#5/25/2012#) = True"
|
|
54
|
How can I define a different color for nonworking part for different days

Dim oSchedule as P
Dim var_Calendar as P
Dim var_NonworkingPattern as P
Dim var_NonworkingPatterns as P
Dim var_NonworkingTimes as P
Dim var_Pattern as local
Dim var_Pattern1 as local
Dim var_Pattern2 as local
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {05/21/2012}
var_Calendar.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)"
var_Calendar.FirstWeekDay = 1
var_NonworkingPatterns = oSchedule.NonworkingPatterns
' var_NonworkingPatterns.Add(1234,6).Pattern.Color = 255
var_Pattern = var_NonworkingPatterns.Add(1234,6).Pattern
oSchedule.TemplateDef = "dim var_Pattern"
oSchedule.TemplateDef = var_Pattern
oSchedule.Template = "var_Pattern.Color = 255"
' var_NonworkingPatterns.Add(1235,6).Pattern.Color = 65280
var_Pattern1 = var_NonworkingPatterns.Add(1235,6).Pattern
oSchedule.TemplateDef = "dim var_Pattern1"
oSchedule.TemplateDef = var_Pattern1
oSchedule.Template = "var_Pattern1.Color = 65280"
' var_NonworkingPatterns.Add(1236,6).Pattern.Color = 16711680
var_Pattern2 = var_NonworkingPatterns.Add(1236,6).Pattern
oSchedule.TemplateDef = "dim var_Pattern2"
oSchedule.TemplateDef = var_Pattern2
oSchedule.Template = "var_Pattern2.Color = 16711680"
var_NonworkingPattern = var_NonworkingPatterns.Add(1237,778 'exPatternFrameThick + exPatternCross)
var_NonworkingPattern.Pattern.Color = 8421504
var_NonworkingPattern.Pattern.FrameColor = 4210752
var_NonworkingPattern.BackColor = 65535
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("weekday(value) in (0,1)","10:00","11:45",1234)
var_NonworkingTimes.Add("weekday(value) = 2","00:00","08:45",1235)
var_NonworkingTimes.Add("weekday(value) = 2","15:00","24:00",1235)
var_NonworkingTimes.Add("weekday(value) in (3,5)","12:15","13:00",1236)
var_NonworkingTimes.Add("weekday(value) = 4","13:30","15:00",1237)
oSchedule.ShowNonworkingTime = 3
oSchedule.EndUpdate()
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

Dim oSchedule as P
Dim var_Calendar as P
Dim var_NonworkingPattern as P
Dim var_NonworkingPattern1 as P
Dim var_NonworkingPatterns as P
Dim var_NonworkingTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {05/24/2012}
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern.BackColor = 255
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern1.BackColor = 65535
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add({05/25/2012 09:30:00},{05/25/2012 13:00:00})
oSchedule.ShowNonworkingTime = 3
|
|
52
|
Is it possible to show the nonworking part behind, on the back

Dim oSchedule as P
Dim var_Calendar as P
Dim var_NonworkingPattern as P
Dim var_NonworkingPattern1 as P
Dim var_NonworkingPatterns as P
Dim var_NonworkingTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {05/24/2012}
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern.BackColor = 255
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern1.BackColor = 65535
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add({05/25/2012 09:30:00},{05/25/2012 13:00:00})
oSchedule.ShowNonworkingTime = 1
|
|
51
|
Can you explain how the non working day patterns work and how to define
for different days of the week

Dim oSchedule as P
Dim var_Calendar as P
Dim var_NonworkingPattern as P
Dim var_NonworkingPattern1 as P
Dim var_NonworkingPatterns as P
Dim var_NonworkingTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = {05/24/2012}
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern.BackColor = 255
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 'exPatternFrameThick + exPatternYard)
var_NonworkingPattern1.BackColor = 65535
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
|
|
50
|
How can I add a nonworking time

Dim oSchedule as P
Dim var_NonworkingTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",-1)
var_NonworkingTimes.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1)
|
|
49
|
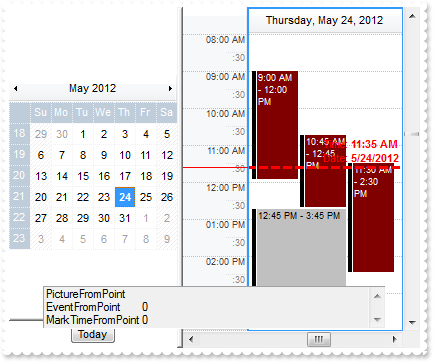
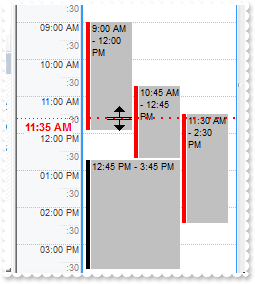
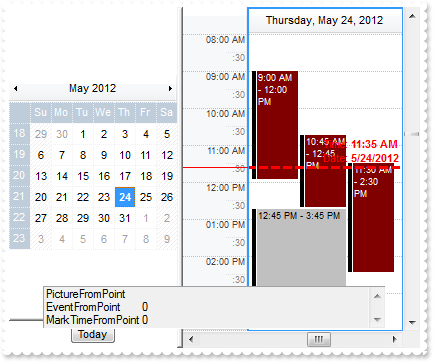
How can I get the event from the cursor

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N,Shift as N,X as OLE::Exontrol.Schedule.1::OLE_XPOS_PIXELS,Y as OLE::Exontrol.Schedule.1::OLE_YPOS_PIXELS)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? "Calendar.DateFromPoint"
? oSchedule.Calendar.DateFromPoint(-1,-1)
? "AnchorFromPoint"
? oSchedule.AnchorFromPoint(-1,-1)
? "DateTimeFromPoint"
? oSchedule.DateTimeFromPoint(-1,-1)
? "TimeFromPoint"
? oSchedule.TimeFromPoint(-1,-1)
? "TimeScaleFromPoint"
? oSchedule.TimeScaleFromPoint(-1,-1)
? "GroupFromPoint"
? oSchedule.GroupFromPoint(-1,-1)
? "GroupHeaderFromPoint"
? oSchedule.GroupHeaderFromPoint(-1,-1)
? "MarkZoneFromPoint"
? oSchedule.MarkZoneFromPoint(-1,-1)
? "NonworkingTimeFromPoint"
? oSchedule.NonworkingTimeFromPoint(-1,-1)
? "MarkTimeFromPoint"
? oSchedule.MarkTimeFromPoint(-1,-1)
? "EventFromPoint"
? oSchedule.EventFromPoint(-1,-1)
? "PictureFromPoint"
? oSchedule.PictureFromPoint(-1,-1)
end function
Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.AllowMultiDaysEvent = .f.
oSchedule.AllowCreateEvent = 17 'exCTRLKey + exLeftClick
oSchedule.AllowMoveEvent = 17 'exCTRLKey + exLeftClick
oSchedule.AllowMoveTimeScale = 1
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 17 'exCTRLKey + exLeftClick
oSchedule.AllowResizeEvent = 1
oSchedule.Calendar.MaxMonthY = 6
oSchedule.SelectEventStyle = 816 'exLinesThicker + exLinesSolid
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabel = ""
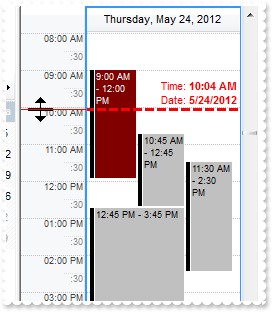
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 'exLinesThicker + exLinesDash
var_MarkTime.BodyEventBackColor = 128
var_MarkTime.BodyEventForeColor = 16777215
var_MarkTime.Movable = .t.
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
48
|
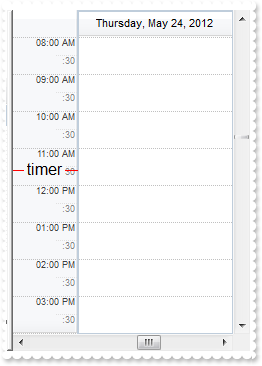
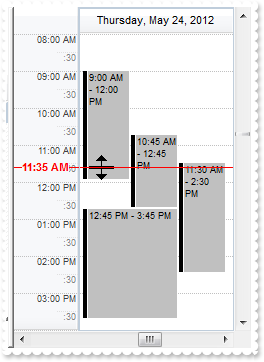
How can I show the timer only in the chart section

Dim oSchedule as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.Label = " <font ;12>timer</font> "
var_MarkTime.LabelAlign = 34
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.TimeScaleLine = -1
|
|
47
|
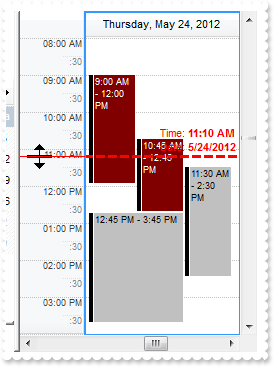
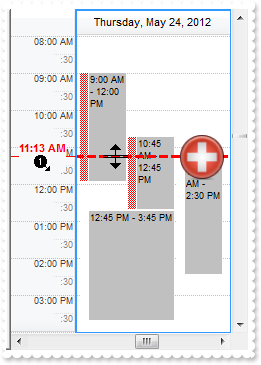
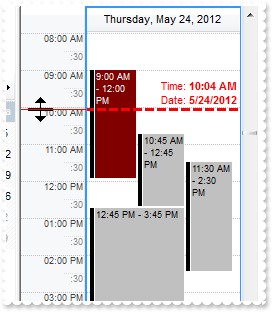
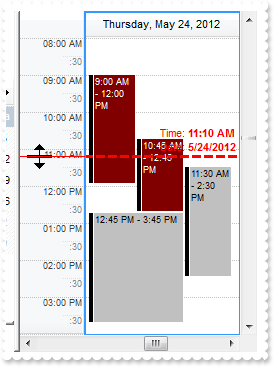
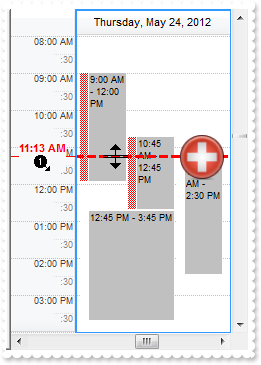
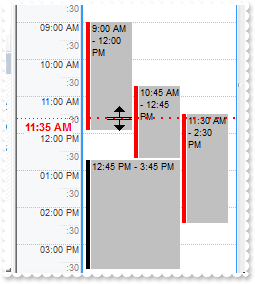
How can I let the user to move the timer from the cursor

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 'exLinesThicker + exLinesDash
var_MarkTime.BodyEventBackColor = 128
var_MarkTime.BodyEventForeColor = 16777215
var_MarkTime.Movable = .t.
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
46
|
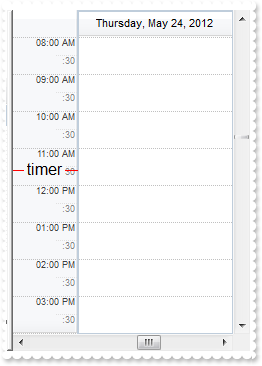
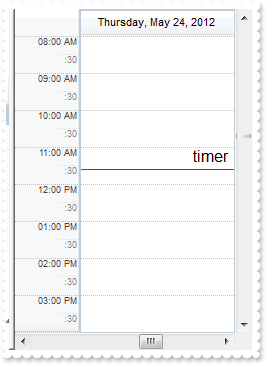
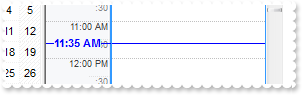
How can I show the timer only in the time scale

Dim oSchedule as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabel = " <font ;12>timer</font> "
var_MarkTime.Line = -1
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSchedule.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oSchedule.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.StatusEventSize = 8
oSchedule.StatusEventColor = 16777215
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.Label = "<img>pic1</img>"
var_MarkTime.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>"
var_MarkTime.LabelAlign = 18
var_MarkTime.Line = 780 'exLinesThicker + exLinesDash
var_MarkTime.Movable = .t.
var_MarkTime.StatusEventPattern.Type = 3
var_MarkTime.StatusEventPattern.Color = 255
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
44
|
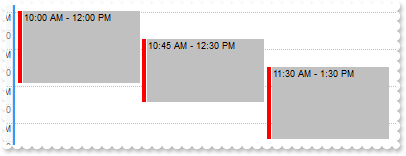
How can I change the timer's color

Dim oSchedule as P
Dim var_MarkTime as P
Dim var_MarkTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.Movable = .t.
var_MarkTime.LineColor = 16711680
var_MarkTime.StatusEventBackColor = 16711680
var_MarkTime.TimeScaleLineColor = 16711680
var_MarkTime.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
oSchedule.EndUpdate()
|
|
43
|
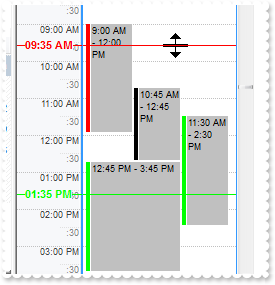
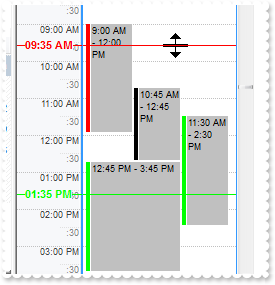
Can I add multiple timers with different colors

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
Dim var_MarkTime1 as P
Dim var_MarkTimes as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer1",{05/24/2012 09:35:00})
var_MarkTime.Movable = .t.
var_MarkTime.StatusEventBackColor = 255
var_MarkTime1 = var_MarkTimes.Add("timer2",{05/24/2012 13:35:00})
var_MarkTime1.Movable = .t.
var_MarkTime1.LineColor = 65280
var_MarkTime1.StatusEventBackColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLineColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>"
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
42
|
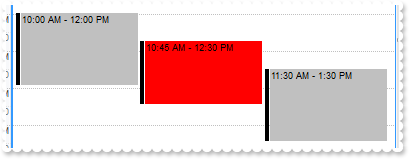
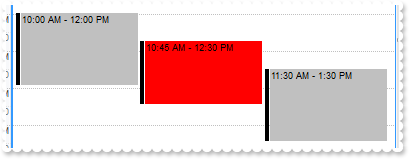
How can I specify a different color for the status of the event that intersects with the timer

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabelAlign = 1
var_MarkTime.Line = 257 'exLinesThick + exLinesHDot4
var_MarkTime.TimeScaleLine = 1
var_MarkTime.StatusEventBackColor = 255
var_MarkTime.Movable = .t.
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
41
|
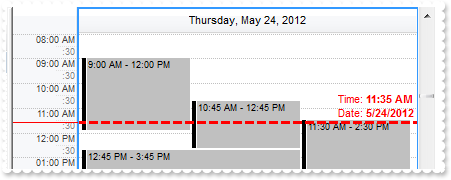
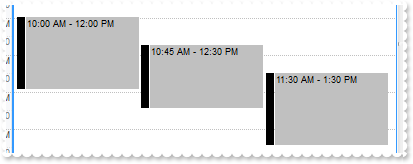
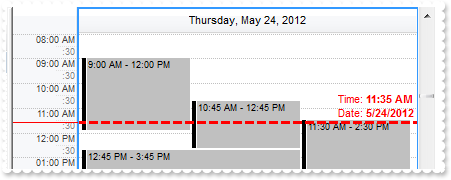
How can the chart displays the events from the timer with a different color

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 'exLinesThicker + exLinesDash
var_MarkTime.BodyEventBackColor = 128
var_MarkTime.BodyEventForeColor = 16777215
var_MarkTime.Movable = .t.
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
40
|
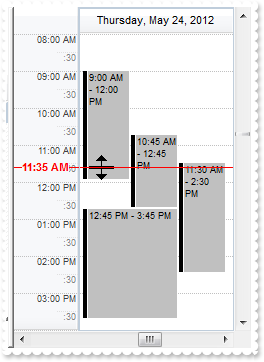
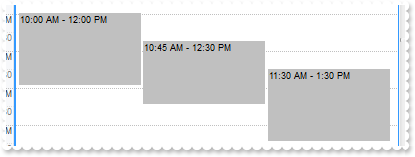
Is it possible to display the timer's label on the chart, instead time scales

Dim oSchedule as P
Dim var_Events as P
Dim var_MarkTime as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_MarkTime = oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 'exLinesThicker + exLinesDash
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
39
|
How can I add a timer to the scheduler

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.MarkTimes.Add("timer",{05/24/2012 11:35:00})
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 09:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
38
|
Is it possible to define the small increment to 5 minutes

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DayEndTime = "10:00"
oSchedule.TimeScales.Item(0).MinorTimeRuler = "00:05"
|
|
37
|
How can I change the time format to 24 hours to be displayed in the control's time scale

Dim oSchedule as P
Dim var_TimeScale as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>"
var_TimeScale.Width = 32
|
|
36
|
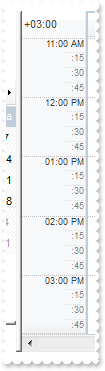
How can I change the time zone

Dim oSchedule as P
Dim var_TimeScale as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.TimeZone = "+03:00"
var_TimeScale.Caption = var_TimeScale.TimeZone
|
|
35
|
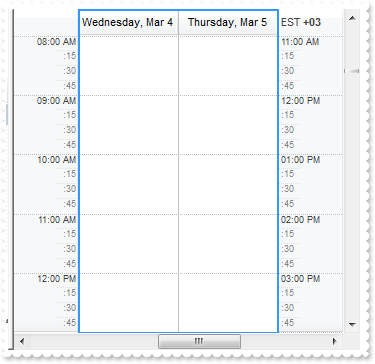
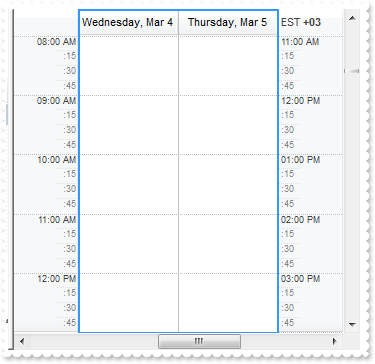
Is it possible to add more time scales

Dim oSchedule as P
Dim var_TimeScale as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Add("+03:00")
var_TimeScale.AlignLeft = .f.
var_TimeScale.Caption = "EST <b>+03"
|
|
34
|
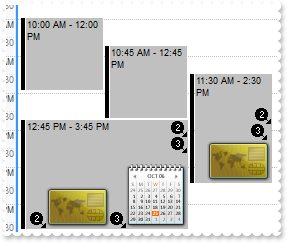
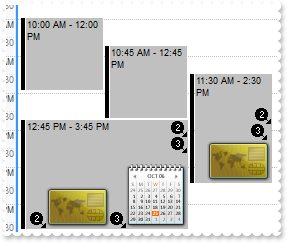
How can I get any event to be notified if a picture or icon is clicked (Method 2)

' Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ).
function PictureClick as v (Key as C)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? Key
end function
Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_ExPictures as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = .f.
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).Pictures = "pic1/pic2"
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Pictures = `pic1/pic2`"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00}).Pictures = "1,2/3"
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.Pictures = `1,2/3`"
' var_Events.Add({05/24/2012 13:00:00},{05/24/2012 15:45:00}).ExtraPictures = "pic2/1"
var_Event2 = var_Events.Add({05/24/2012 13:00:00},{05/24/2012 15:45:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.ExtraPictures = `pic2/1`"
oSchedule.EndUpdate()
|
|
33
|
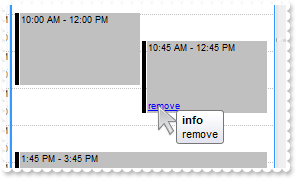
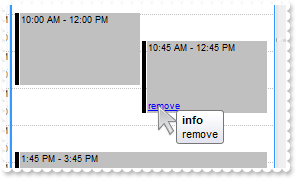
How can I display a tooltip for an anchor element, for instance

' Occurs when the user moves the mouse.
function MouseMove as v (Button as N,Shift as N,X as OLE::Exontrol.Schedule.1::OLE_XPOS_PIXELS,Y as OLE::Exontrol.Schedule.1::OLE_YPOS_PIXELS)
Dim s as
oSchedule = topparent:CONTROL_ACTIVEX1.activex
s = oSchedule.AnchorFromPoint(-1,-1)
oSchedule.ShowToolTip(s,"info","","+16")
end function
Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = .f.
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00}).ExtraLabel = "<a remove>remove</a>"
var_Event = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.ExtraLabel = `<a remove>remove</a>`"
var_Events.Add({05/24/2012 13:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
32
|
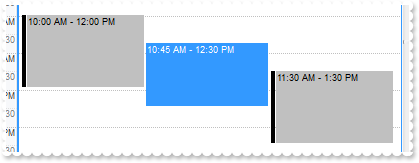
Is it possible to prevent selecting events
Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = .f.
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00}).Selected = .t.
var_Event = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.Selected = True"
var_Events.Add({05/24/2012 13:45:00},{05/24/2012 15:45:00})
oSchedule.EndUpdate()
|
|
31
|
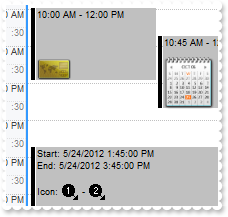
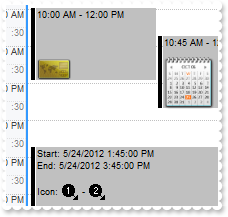
How can I get any event to be notified if a picture or icon is clicked (Method 1)

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C,Options as C)
oSchedule = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
end function
Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_ExPictures as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = .f.
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).ExtraLabel = "<a pic1><img>pic1:32</img></a>"
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.ExtraLabel = `<a pic1><img>pic1:32</img></a>`"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00}).ExtraLabel = "<a pic2><img>pic2:48</img></a>"
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.ExtraLabel = `<a pic2><img>pic2:48</img></a>`"
' var_Events.Add({05/24/2012 13:45:00},{05/24/2012 15:45:00}).LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"
var_Event2 = var_Events.Add({05/24/2012 13:45:00},{05/24/2012 15:45:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.LongLabel = `Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>`"
oSchedule.EndUpdate()
|
|
30
|
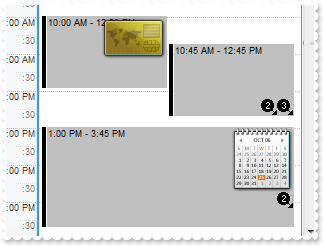
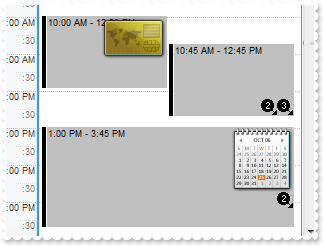
How can I display a picture or an icon to an event

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Event3 as P
Dim var_Events as P
Dim var_ExPictures as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).ExtraLabel = "<img>pic1:32</img>"
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.ExtraLabel = `<img>pic1:32</img>`"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00}).ExtraLabel = "<img>pic2:48</img>"
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:45:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.ExtraLabel = `<img>pic2:48</img>`"
' var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00}).Pictures = "1/2,3/pic1"
var_Event2 = var_Events.Add({05/24/2012 11:30:00},{05/24/2012 14:30:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.Pictures = `1/2,3/pic1`"
var_Event3 = var_Events.Add({05/24/2012 12:45:00},{05/24/2012 15:45:00})
var_Event3.ExtraPictures = "1/2"
var_Event3.Pictures = "1,pic1,2,pic2/3"
oSchedule.EndUpdate()
|
|
29
|
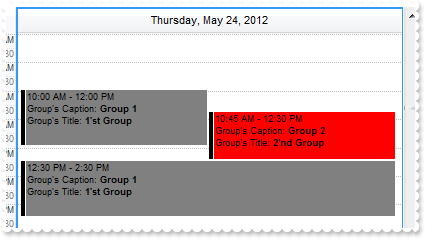
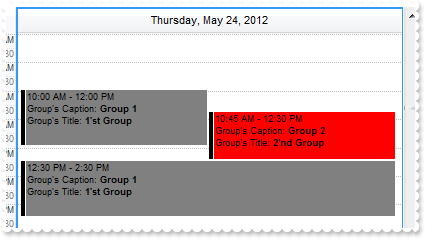
Is it possible to display the group's caption or ID on the event's label

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_Group as P
Dim var_Group1 as P
Dim var_Groups as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = .t.
var_Group.EventBackColor = 8421504
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = .t.
var_Group1.EventBackColor = 255
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).GroupID = 1
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.GroupID = 1"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).GroupID = 2
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.GroupID = 2"
' var_Events.Add({05/24/2012 12:30:00},{05/24/2012 14:30:00}).GroupID = 1
var_Event2 = var_Events.Add({05/24/2012 12:30:00},{05/24/2012 14:30:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.GroupID = 1"
oSchedule.EndUpdate()
|
|
28
|
How can I show the events from different groups using the same color

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_Group as P
Dim var_Group1 as P
Dim var_Groups as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
oSchedule.ApplyGroupingColors = .f.
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = .t.
var_Group.EventBackColor = 8421504
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = .t.
var_Group1.EventBackColor = 255
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).GroupID = 1
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.GroupID = 1"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).GroupID = 2
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.GroupID = 2"
' var_Events.Add({05/24/2012 12:30:00},{05/24/2012 14:30:00}).GroupID = 1
var_Event2 = var_Events.Add({05/24/2012 12:30:00},{05/24/2012 14:30:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.GroupID = 1"
oSchedule.EndUpdate()
|
|
27
|
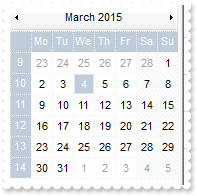
Is it possible to hide the grid lines in the calendar panel

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.ShowGridLines = -1
|
|
26
|
How can I control the number of months displayed on the calendar pane
Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.MaxMonthX = 2
var_Calendar.MaxMonthY = 2
|
|
25
|
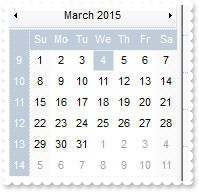
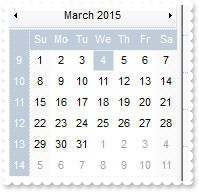
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = 1
var_Calendar.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C"
var_Calendar.WeekDays = "Du Lu Ma Mi Jo Vi Si"
var_Calendar.TodayCaption = "A z i"
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay
var_Calendar.MonthNames = var_Calendar.LocMonthNames
var_Calendar.WeekDays = var_Calendar.LocWeekDays
var_Calendar.AMPM = var_Calendar.LocAMPM
|
|
23
|
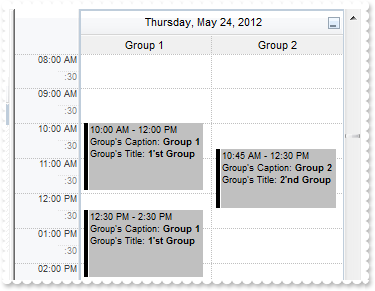
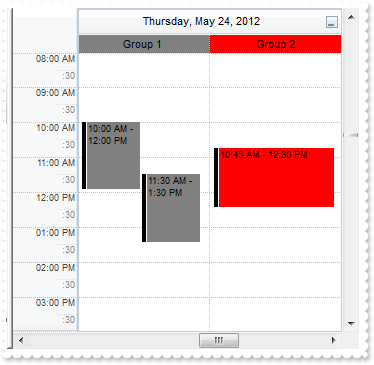
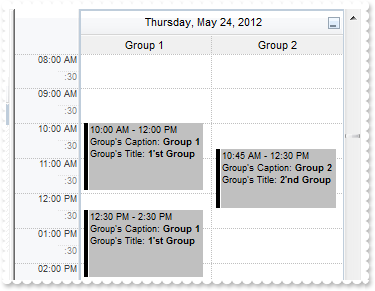
How can I show the events grouped

Dim oSchedule as P
Dim var_Event as local
Dim var_Event1 as local
Dim var_Event2 as local
Dim var_Events as P
Dim var_Group as P
Dim var_Group1 as P
Dim var_Groups as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.DisplayGroupingButton = .t.
oSchedule.ShowGroupingEvents = .t.
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = .t.
var_Group.EventBackColor = 8421504
var_Group.HeaderBackColor = var_Group.EventBackColor
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = .t.
var_Group1.EventBackColor = 255
var_Group1.HeaderBackColor = var_Group1.EventBackColor
var_Events = oSchedule.Events
' var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00}).GroupID = 1
var_Event = var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.GroupID = 1"
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).GroupID = 2
var_Event1 = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event1"
oSchedule.TemplateDef = var_Event1
oSchedule.Template = "var_Event1.GroupID = 2"
' var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00}).GroupID = 1
var_Event2 = var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.TemplateDef = "dim var_Event2"
oSchedule.TemplateDef = var_Event2
oSchedule.Template = "var_Event2.GroupID = 1"
oSchedule.EndUpdate()
|
|
22
|
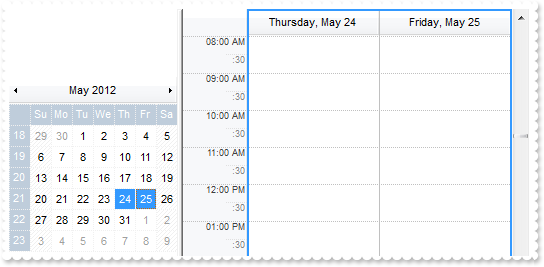
How can I show 2 or more days in the scheduler

Dim oSchedule as P
Dim var_Calendar as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
' var_Calendar.SelectDate({05/24/2012}) = .t.
oSchedule.TemplateDef = "dim var_Calendar"
oSchedule.TemplateDef = var_Calendar
oSchedule.Template = "var_Calendar.SelectDate(#5/24/2012#) = True"
' var_Calendar.SelectDate({05/25/2012}) = .t.
oSchedule.TemplateDef = "dim var_Calendar"
oSchedule.TemplateDef = var_Calendar
oSchedule.Template = "var_Calendar.SelectDate(#5/25/2012#) = True"
oSchedule.EndUpdate()
|
|
21
|
Is it possible to change the first week day

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.Calendar.FirstWeekDay = 1
|
|
20
|
How can I define the new starting / ending points of the day

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.DayStartTime = "07:30"
oSchedule.DayEndTime = "12:45"
|
|
19
|
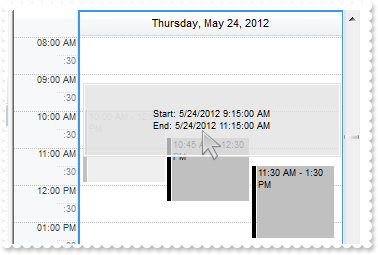
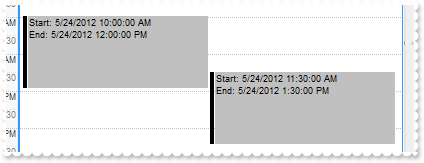
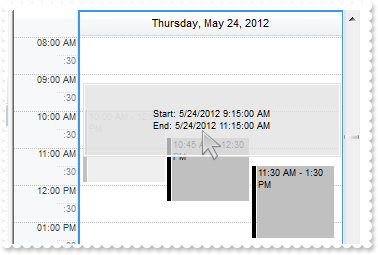
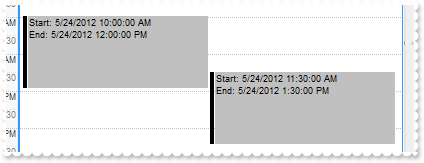
Is it possible to change the label to be displayed when user moves the events

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.UpdateEventsLabelAlign = 17
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
18
|
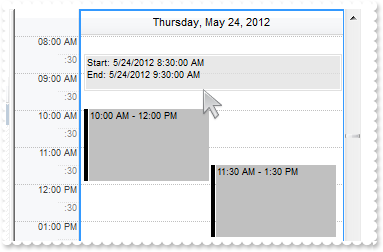
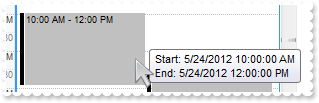
How can I change the default tooltip when adding new events

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
17
|
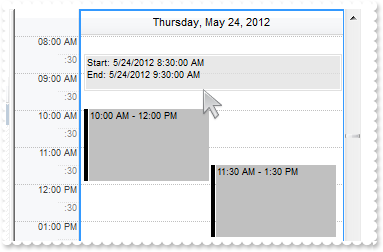
How can I change the default label when adding new events

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
16
|
How can I change the default label when adding new events

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
15
|
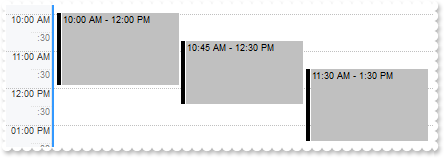
How can I programatically add events to the control

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
14
|
How can I hide the status part of a specific event

Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).ShowStatus = .f.
var_Event = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.ShowStatus = False"
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
13
|
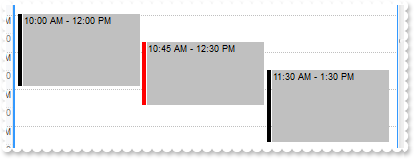
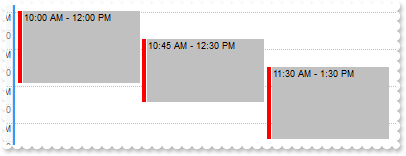
Is it possible to change the status color for a specific event

Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).StatusColor = 255
var_Event = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.StatusColor = 255"
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
12
|
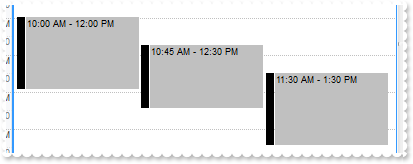
Is it possible to change the background color for a specific event

Dim oSchedule as P
Dim var_Event as local
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
' var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00}).BodyBackColor = 255
var_Event = var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
oSchedule.TemplateDef = "dim var_Event"
oSchedule.TemplateDef = var_Event
oSchedule.Template = "var_Event.BodyBackColor = 255"
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
11
|
Can I change the size of the status to be larger

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.StatusEventSize = 8
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
10
|
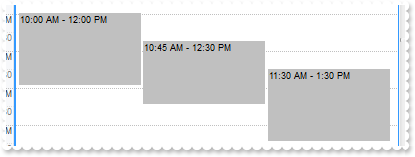
I do not need a status, can I hide it

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.ShowStatusEvent = .f.
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
9
|
Is it possible to change the status's default background color

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.StatusEventColor = 255
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
8
|
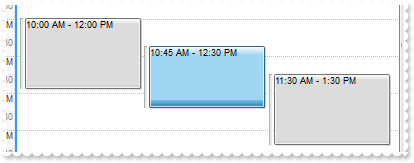
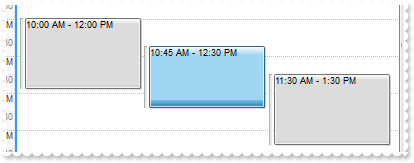
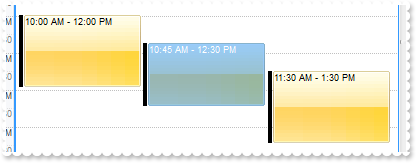
How can I change the visual appearance of the Events (Method 2)

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym8BA=="
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
7
|
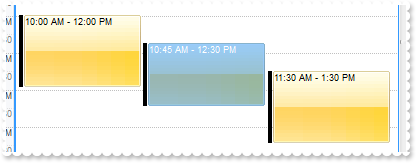
How can I change the visual appearance of the Events (Method 1)

Dim oSchedule as P
Dim var_Events as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.BeginUpdate()
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = {05/24/2012}
oSchedule.BodyEventBackColor = 16777216
var_Events = oSchedule.Events
var_Events.Add({05/24/2012 10:00:00},{05/24/2012 12:00:00})
var_Events.Add({05/24/2012 10:45:00},{05/24/2012 12:30:00})
var_Events.Add({05/24/2012 11:30:00},{05/24/2012 13:30:00})
oSchedule.EndUpdate()
|
|
6
|
How can I show the scheduler panel only, so no Calendar panel is shown

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 768 'exChangePanels + exHideSplitter
|
|
5
|
May I display the calendar in the right side of the control

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 1536 'exCalendarFit + exChangePanels
|
|
4
|
Is it possible to disable resizing the vertical splitter

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 129 'exDisableSplitter + exResizePanelRight
|
|
3
|
How can I show the Calendar panel only

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 257 'exHideSplitter + exResizePanelRight
|
|
2
|
Is there an AutoHide option for the Calendar panel

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 2048
|
|
1
|
How can I hide the Calendar panel

Dim oSchedule as P
oSchedule = topparent:CONTROL_ACTIVEX1.activex
oSchedule.OnResizeControl = 768 'exChangePanels + exHideSplitter
|